Count Widget with Trending enabled

You can fetch data and display the count of mathematical operation in numerical widget. You could also compare numbers with multiple queries. For example, if you want to view the count of malicious files or count of missing patches or assets, where patch installation is pending.
Name: Provide a name for the widget. You could add a description for the widget that is displayed above the widget on the dashboard.
Widget Representation (only for VM app): Choose count widget type to decide if the information to be presented in the count widget should be Regular or Summary.
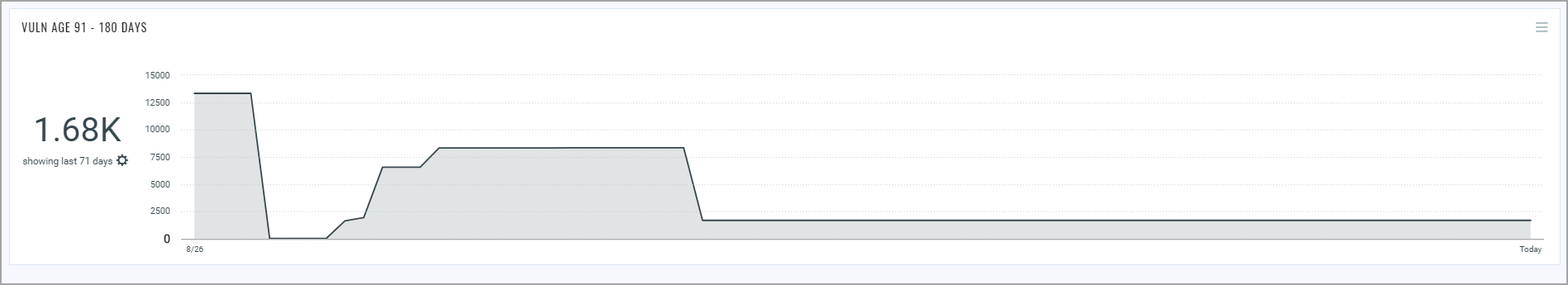
- Regular: Choose to create the regular sized numerical widget. You can use the regular numerical widgets if you intend to display ratio or data trends for 90 days in the widget. Example
- Summary: Choose to create a small-sized compact numerical widget. You can use the compact widgets to accommodate more number of widgets and data in a dashboard. Because the widgets are compact, you cannot resize the widget. Example
The summary numerical widget displays trending as comparison of data from previous and today. If there is no change in data, the trend is displayed as 0 percent. Example
Show Description on widget: Select the check box to display the widget description on the dashboard.
Types of Numerical Widget (only for Regular Numerical widget): Choose numerical widget type to decide if the widget should display count or ratio .
- Count: Choose to view data in the form of a number/count. You could also populate two queries to compare results. For more information, see Count Widgets.
- Ratio: (available only for VM) Choose to view the data in the form of a ratio. For more information, see Ratio Widgets.
- Average: (available only for VM) Choose to track the risk level for the number of days it took to close the vulnerability. For more information, see Average Widgets.
Query for the data in widget: Type in your search query for the data to be populated in the widget. For information on search queries, refer to Search Tutorial.
Using the  search
action menu, you can view the frequently-used QQL queries, save, and manage
them with ease. Looking for the different actions on the search
queries, see Search Actions.
search
action menu, you can view the frequently-used QQL queries, save, and manage
them with ease. Looking for the different actions on the search
queries, see Search Actions.
Advanced Settings: Enable Trending to view the trend data. Once enabled you can also color map the data from the Trendline Color Mapping section. Learn more about Trending
Display Settings: Configure the widget preferences such as background color, navigation for data points.
- Set Base Color: Define the background color to be used for the widget for quick identification.
- When clicked navigate to: Define the screen to be displayed when a user clicks on the widget. You could choose to display the data list screen, specific dashboard or a module.
Widget Rules: You could define criteria in form of rules for the widget. For example, if you want the widget to alert you by change in color when it meets a certain threshold, you could add a rule for the same. You can also define multiple criteria for the widget. If there are multiple rules defined for the widget and if the widget matches multiple rules, the last rule that meets the criteria is implemented.
Let us view different scenarios where you would want to highlight different scenarios with different color usage.
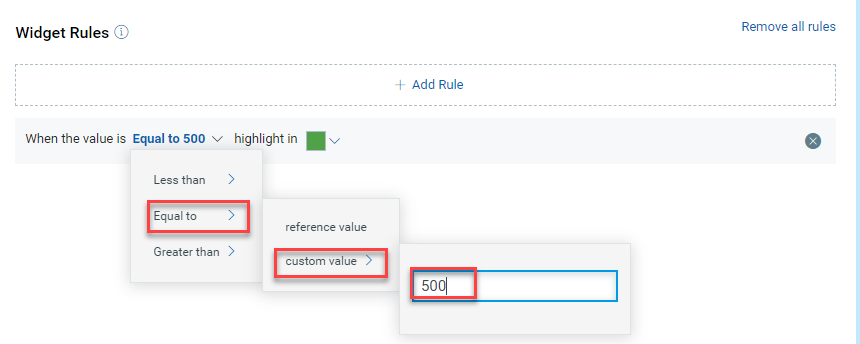
Case 1: Highlight widget with a green color when it meets a certain threshold within a safe limit.
Click Add Rule, click equal to > custom value and then enter the threshold value that you want to define. Then, from the color picker, select a color of your choice. for example, green color.

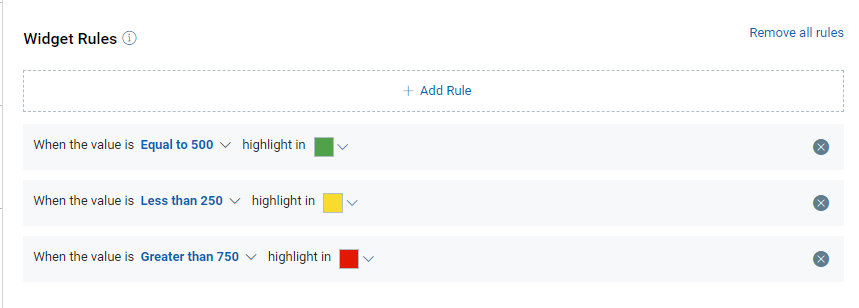
Case 2: Add multiple criteria with multiple definitions to reflect the criteria through color.
Click Add Rule, click equal to > custom value and then enter the threshold value that you want to define. Then, from the color picker, select a color of your choice. for example, green color.
Click Add another rule, less than > custom value and then enter the threshold value that you want to define. Then, from the color picker, select a color of your choice. for example, yellow color.
Click Add another rule, greater than > custom value and then enter the threshold value that you want to define. Then, from the color picker, select a color of your choice. for example, red color.